A react component to implement _radio buttons_like behaviors multiple options, only one option

React Native Radio Buttons Radiobutton logic for React Native
The Radio Button is animated by the awesome react-native-animatable. To enable the animation you can just pass it any react-native-animatable props (e.g. animation, duration, etc.). Hint: animation={'bounceIn'} is the animation that you can see in the preview gif above. Stateless component info. As you can see by taking a look at RadioButton.js the component is plain simple and you can.
SegmentedControls style issue (container border radius) · Issue 99 · ArnaudRinquin/reactnative
Sep 26, 2020. --. Creating a radio button from scratch is quite easy. You only need a few steps to achieve radio button functionality. Create the UI and design of the radio button. Initialize the radio button state. Write down the handle function on click. Make your radio button reusable.
GitHub HiroBlackFite/reactnativeradiobuttonsgroupflatlist Simple, best and easy to use
RadioButton | React Native Paper RadioButton RadioButton Radio buttons allow the selection a single option from a set. Android (enabled) Android (disabled) iOS (enabled) iOS (disabled) Usage import * as React from 'react'; import { View } from 'react-native'; import { RadioButton } from 'react-native-paper'; const MyComponent = () => {

reactnativeradiobuttons npm
react-native-radio-buttons A react component to implement radio buttons -like behaviors: multiple options, only one option can be selected at a given time. Both the container and option nodes are customizable. Comes with SegmentedControls clone, only more customizable (see below, animations to come). Install npm i -S react-native-radio-buttons

reactnativeradiobuttonsgroup examples CodeSandbox
simple and useful radio button component for React Native Demo Installation in Cli npm i react-native-simple-radio-button --save Getting started import RadioForm, {RadioButton, RadioButtonInput, RadioButtonLabel} from 'react-native-simple-radio-button'; var radio_props = [ {label: 'param1', value: 0 }, {label: 'param2', value: 1 } ];

Radio Buttons In React Native. React Native is a Really Great… by Anwer Solangi Medium
Label text variant defines appropriate text styles for type role and its size. Available variants: Display: displayLarge, displayMedium, displaySmall Headline.

How to Create a Custom Radio Button in React Native DrukLearn
default selected index of radio group, can be changed to new value or to null for clear selection. style. object. null. Custom styles to be applied if supplied. onSelect. function (index, value) null. function to be invoked when radio button is selected.

radiobuttonsreactnative npm package Snyk
Step 1: Create React Native Application With Expo CLI Create a new React Native project for RadioButtonApp. npx create-expo-app RadioButtonApp Step 2: Change the directory to the project folder: cd RadioButtonApp Project Structure: Step 3: Install Required Packages: Install necessary packages for radio button implementation.

React native Create Custom Radio Button Component SKPTRICKS
Simple, best and easy to use radio buttons for react native apps. Getting Started Just a sneak peek (lots more can be done) Installation npm i react-native-radio-buttons-group --save or yarn add react-native-radio-buttons-group Usage Javascript Example App.js

Customized React Native Radio Buttons React Native Custom Components YouTube
React Native is a Really Great Framework from Facebook, but there are still some points and Components that are missing in React Native. Radio Button is one of the Component which is Still missing.

A react component to implement _radio buttons_like behaviors multiple options, only one option
This tutorial shows you how you can create a radio button component in React Native application pretty smoothly. We will learn the easiest way to deal with React Native Radio Buttons. source: inspiration.design

40 Javascript Radio Button Onselect Javascript Answer
Nov 2, 2021 ⋅ 6 min read Create and customize radio buttons in React Native Hussain Arif Hussain is a CS student in Pakistan whose biggest interest is learning and teaching programming to make the world a better place. Table of contents Creating our radio button Setting up our radio button component Making items clickable and displaying user input

Create Radio Button Component in React Native PositronX.io
A hot tip: look at the native radio button component and use that as a base when designing your custom radio button — you'll be doing your users and developers a huge favor.
Create And Customize Radio Buttons In React Native Logrocket Blog Hot Sex Picture
react mobile Animated radio buttons component for react native. Latest version: 1.0.4, last published: 4 years ago. Start using radio-buttons-react-native in your project by running `npm i radio-buttons-react-native`. There are 3 other projects in the npm registry using radio-buttons-react-native.

reactnativeradiobuttonsgroup examples CodeSandbox
React Native Radio Buttons Group Simple and Best. An easy to use radio buttons for react native apps. Getting Started Just a sneak peek (lots more can be done) Installation npm i react-native-radio-buttons-group --save or yarn add react-native-radio-buttons-group Usage Javascript Example App.js
GitHub Hardikb19/reactnativea11yradiobuttonsgroup Simple way to use Radio buttons and
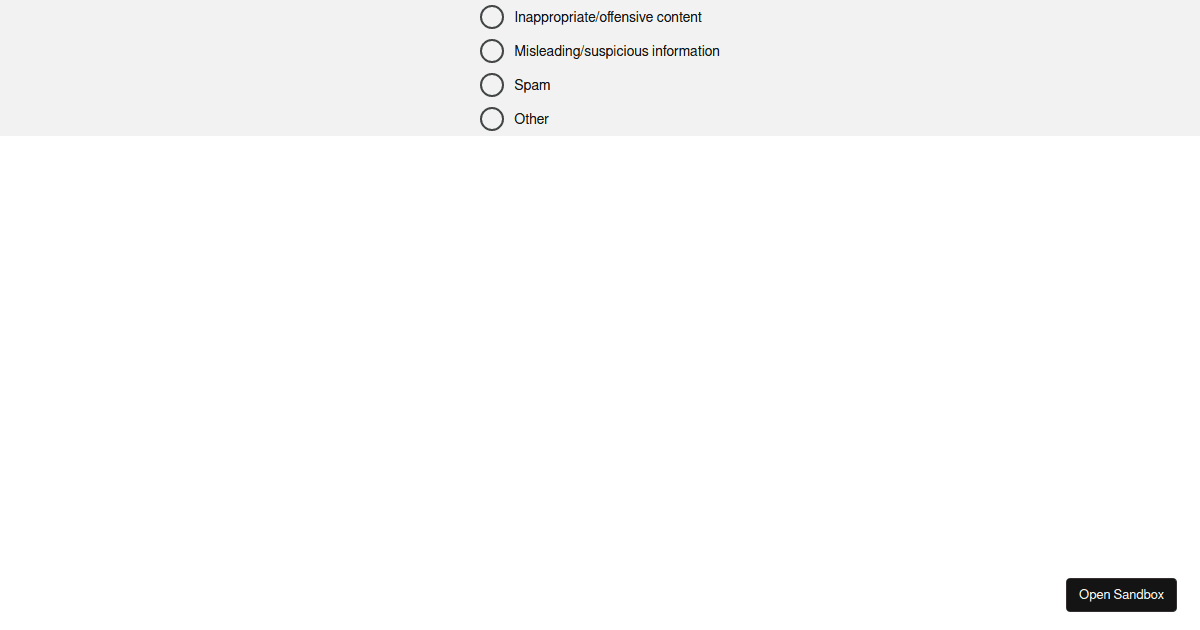
React Native: Radio Button group with optional text input. Ask Question Asked 1 year, 10 months ago. Modified 1 year, 10 months ago. Viewed 3k times 1 I need to build component from the picture. Basically it's regular radio button component, but when the user selects button named 'Other' text input should appear where user can enter custom value.