laravel Visual Studio Code Blade format all white text? Stack Overflow

Laravel 6 HTML Parsing Summernote Text Editor Laravel 6 YouTube
Today, we'll show you how to submit images using CKEditor in Laravel 9. (Laravel 9 CKeditor Image Upload). Like TinyMCE, CKEditor is a sort of WYSIWYG HTML editor.

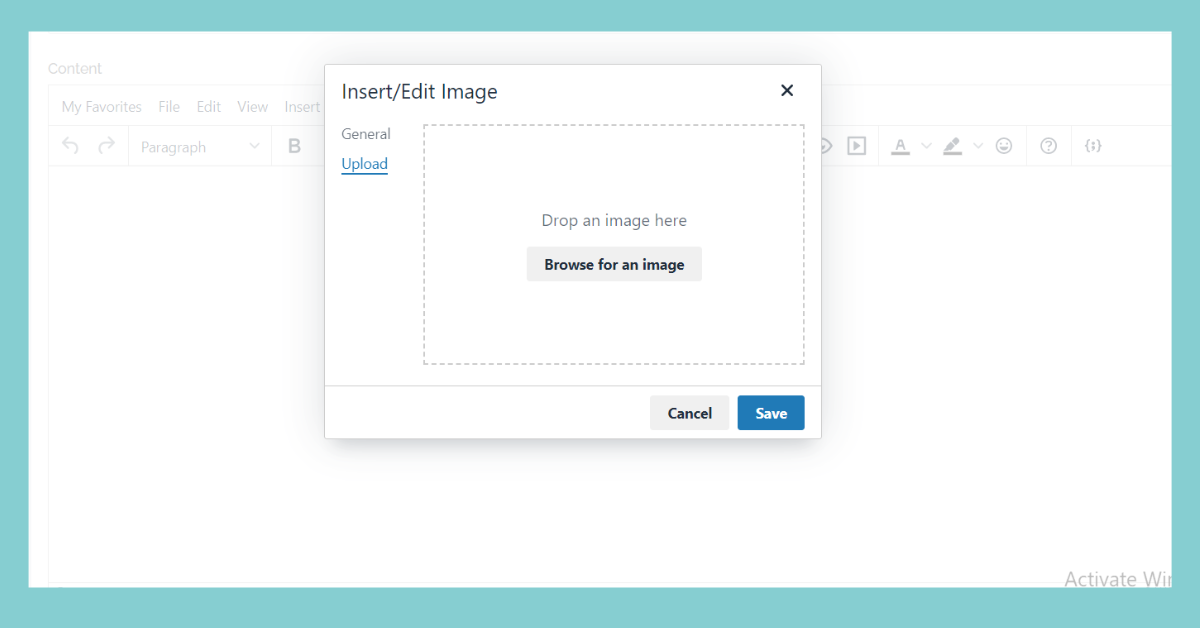
Image Upload using TinyMCE Editor in Laravel W3codegenerator
Here, we will learn about image upload in CKEditor with laravel 10. CKEditor is a WYSIWYG rich text editor which enables writing content directly inside of web pages or online applications. Its core code is written in JavaScript and it is developed by CKSource. CKEditor is available under open-source and commercial licenses.

Ekstensi VSCode Untuk Programmer Laravel Tahun 2023 Kawan Koding
Step 1: Install Laravel 10. Step 2: Install CKEditor. Step 3: Create a Route and a View. Step 4: Install CKFinder. Step 5: Configure CKFinder. Step 6: Test the Image Upload.

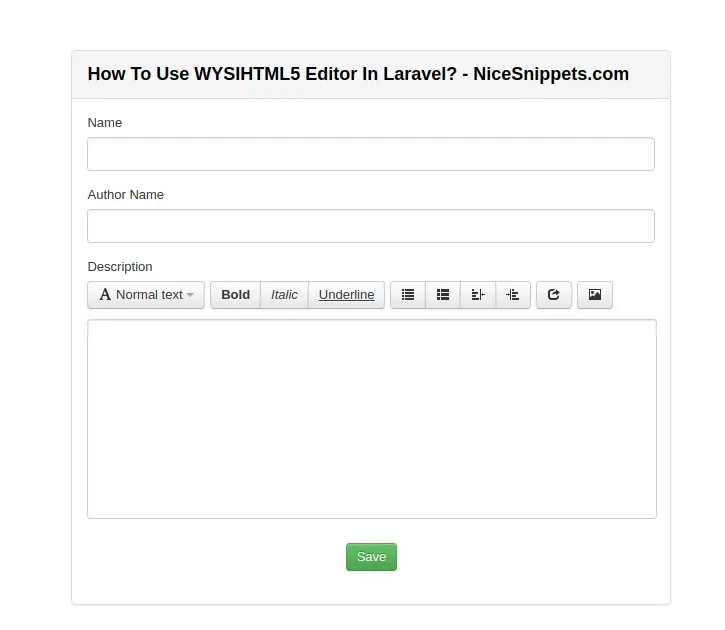
How To Use WYSIHTML5 Editor In Laravel?
Javascript Laravel August 2, 2019 8,640 views Integrate TinyMCE editor in Laravel with a File Manager / Image Upload In this tutorial, i'll show you how to integrate tinymce editor in your laravel application. Tinymce is the most advanced and popular and free wysiwyg html editor.

Laravel 8 Image Upload with Preview Tuts Make
October 13, 2022 · 12 mins, 2308 words How to Use WYSIWYG Editors in Laravel: CKEditor, TinyMCE, Trix, Quill - With Image Uploads There are a lot of textarea so-called WYSIWYG editors on the market.

How to use Rich Text Editor (CKEditor) in Laravel 7, 2020? Rajiv Verma
In this concise tutorial, you'll learn how to implement a Summernote text editor with CRUD operations (Create, Read, Update, Delete) and image upload functio.

Text Editor (Summernote) With Laravel Livewire YouTube
Hello Artisans, today I'll talk about how to integrate and upload image using Ckeditor. Ckeditor is fully featured WYSIWYG editor which comes with a lot of features. You can find more here. So, let's see how we can use it in our Laravel Application. Note: Tested on Laravel 9.2. Table of Contents. Create and Setup blade File ; Create and Setup.

Laravel Tips Maksimalkan fitur text editor atau IDE menggunakan Laravel IDE Helper
Hello Artisans, today I'll show you how to upload image using CKeditor in our Laravel Application. Ckeditor is one of the most featured rich text editor. And today I'm going to show you how we can upload image through this editor. So, no more talk, let's dive into our topic. Note: Tested on Laravel 9.19. Table of Contents. Create and Setup.

Codinary
How to upload images in Laravel and Vue from rich text editor Very often you will find yourself in a need of a good rich text editor that supports everything out of the box. However, usually, this is not the case, and you either find a new editor to try out or implement the missing features yourself.

How to Install & Integrate CKEditor (WYSIWYG) in Laravel 10
Step 1: Setup Laravel Project with Ckeditor 5 First you need to setup Ckeditor 5 in laravel 9. you can read below blog. How to Use Ckeditor 5 in Laravel 9 Vite with Tailwind CSS Step 2: Create Image Upload Controller and Route Run below command to create image upload controller. php artisan make:controller ImageUploadController

Best WYSIWYG Laravel Rich Text Editor TinyMCE
Step 1 - Setup New Laravel 10 Application Step 2 - Setup Database with App Step 3 - Create Model & Migration Step 4 - Define Routes Step 5 - Create Controller By Artisan Command Step 6 - Create Blade View Step 7 - Create Images Directory inside Storage/app/public Step 8 - Run Development Server Step 1 - Setup New Laravel 10 Application

Laravel 8 File Upload Tutorial Tuts Make
Complete Laravel 10 Image upload Tutorial with example In this article, you are going to learn how to upload an image in Laravel 10. There are many ways to upload an image in Laravel

Best WYSIWYG Laravel Rich Text Editor TinyMCE
Run the following artisan command to install laravel project. composer create-project laravel/laravel laravel-ckeditor --prefer-dist Run command to get inside the project directory. cd laravel-ckeditor Install CKEditor in Laravel CKEditor offers boundless opportunities to manage the content through a WYSIWYG component.
qoraiche/laravelmaileditor Packagist
An image upload tool. It allows uploading images to an application running on your server using the XMLHttpRequest API with a minimal editor configuration. Use the online builder to add the simple image adapter then download the generated bundle unzip and place the folder inside a publicly accessible place in Laravel. such as /public/js/ckeditor5.

Image Upload in Summernote Editor Using Laravel Uploads, Editor, Script type
Steps to install CKEditor and use it to upload image in your Laravel 10 application. Step 1 - Installing Laravel 10 New Setup Step 2 - Installing CKEditor In Laravel App Step 3 - Set up CKEditor configuration Step 4 - Publish the Ckeditor package by command Step 5 - Add Routes Step 6 - Create an Image Upload Controller in Laravel

5 Best Text Editors to Facilitate Working in Laravel Framework
A code editor of your choice. Step 1: Create a New Laravel 10 Project To start, create a new Laravel project using the following command in your terminal: composer create-project --prefer-dist laravel/laravel ckeditor-image-upload-example Step 2: Create Routes