25 Bootstrap Checkbox Examples With Groovy Interactions 2020

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Bootstrap 4 Custom Forms Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: Custom checkbox Default checkbox Custom radio Default radio Custom Range: Default Range: Custom file upload Toggle this custom switch Custom Checkbox

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Also available: Bootstrap 5 Checkbox. A demo to use Bootstrap 3 checkbox in a form. In this example, a checkbox is created in a simple form of Bootstrap.. You may also apply customized styles in checkboxes as using the Bootstrap framework. For that, custom CSS can be designed, or available third party plug-ins can be used.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
March 5, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap Checkbox #13 A modern and free light-weight checkbox snippet. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
One Two Custom checkbox: One Two Three Four Custom radio button: One Two Three Four Try it Yourself » How To Create a Custom Checkbox Step 1) Add HTML: Example

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

Bootstrap Checkbox examples & tutorial. Basic & advanced usage Material Design for Bootstrap
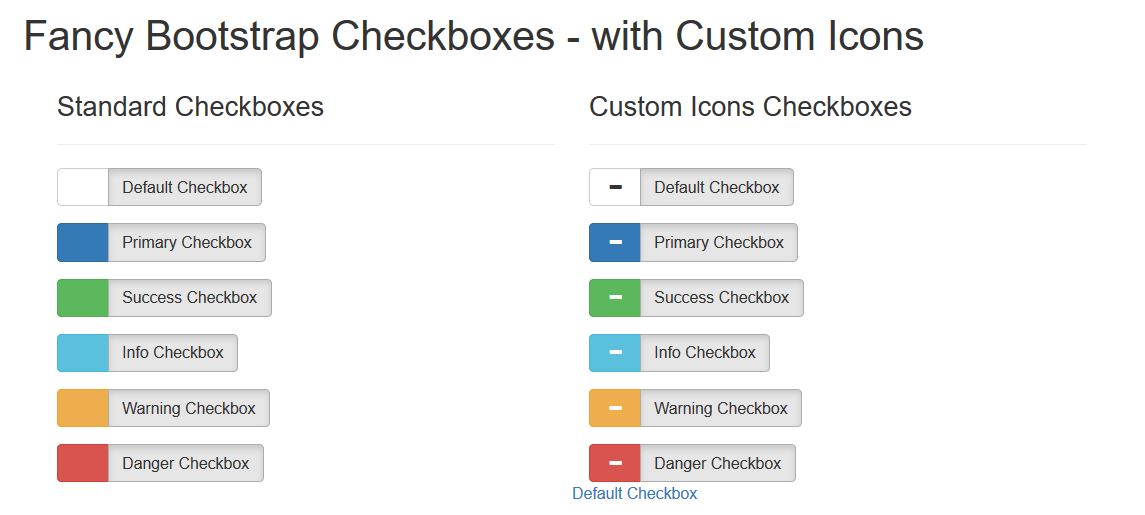
Bootstrap 3 Checkbox Examples 180 3.2.0 Checkbox/Radio - CSS Only 172 3.3.0 Fancy Bootstrap Checkboxes 159 3.0.3 jQuery Checkbox Buttons 158 3.3.0 Funky Radio/Checkbox Buttons V2.0 152 3.3.0 Animated radios & checkboxes (noJS) 100 3.3.0 Badgebox: CSS checkbox badge Template Light Bootstrap Dashboard PRO React Free Template Rotating CSS Card

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
Learn how to use Bootstrap 5 to create and style checkboxes and radio buttons for your web forms. Bootstrap 5 provides various classes and utilities to customize the appearance and behavior of these input elements. Follow the examples and try it yourself on W3Schools.

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
1 In all cases you have to hide the original checkbox and add some customized "fake" checkbox. I found the solution w3schools provides the easiest: w3schools.com/howto/howto_css_custom_checkbox.asp and it comes pretty close to your requirements. - Andreas Jan 8, 2019 at 9:24 Add a comment 6 Answers

20 Amazing Free Bootstrap Checkbox Examples 2021 Colorlib
MDB's .btn styles can be applied to

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Bootstrap Components is a comprehensive collection of reusable UI elements that can help you create responsive and beautiful web pages. You can find components for navigation, buttons, forms, alerts, and more, all with customizable options and documentation. Learn how to use Bootstrap Components with examples and code snippets.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Preview Check this custom checkbox Check .custom-checkbox in a real project Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. Sass source

Guide to Working with Bootstrap Checkbox CopyCat Blog
Bootstrap 3.x Custom Radio and Checkbox HTML xxxxxxxxxx 44 1